How to make breadcrumbs responsive using CSS?
As you can see on CrazyEngineers, the breadcrumbs (or Navigation tabs) follow the responsive design. It means they adjust to the size of the screen. I want to know how it is implemented using CSS.
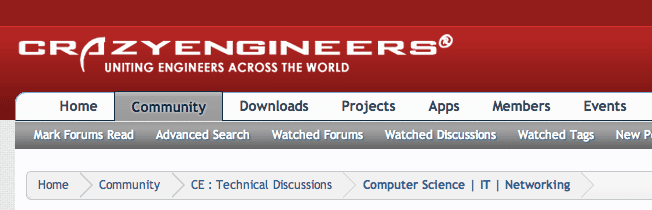
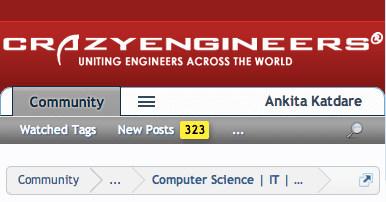
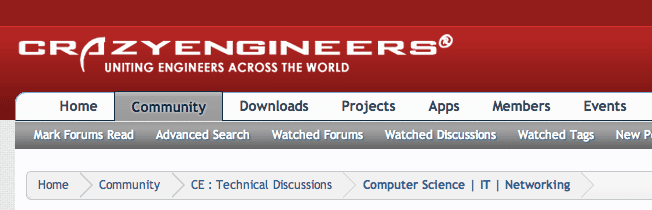
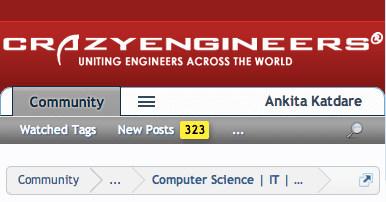
Here are two screenshots to explain what I am trying to say (if it's not clear from the text) -
In full width -

On a small screen -

I think the trick here is to use the CSS property -
Could someone tell me what is at work here?
Here are two screenshots to explain what I am trying to say (if it's not clear from the text) -
In full width -

On a small screen -

I think the trick here is to use the CSS property -
text-overflow: ellipsisBut there's more to it, because this alone doesn't work.
Could someone tell me what is at work here?
0