[Prototype]
Interesting.
Thanks.
[Prototype]
What exactly is the above animation trying to illustrate?
What part of -
Peter Dow
#-Link-Snipped-#
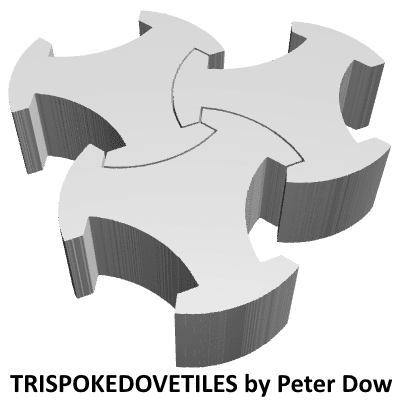
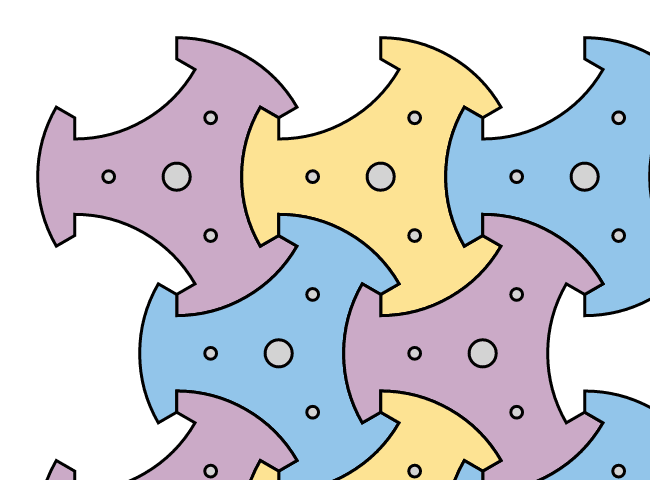
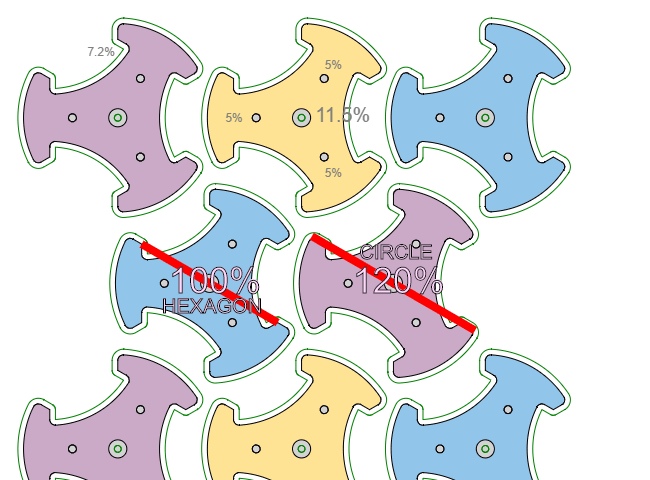
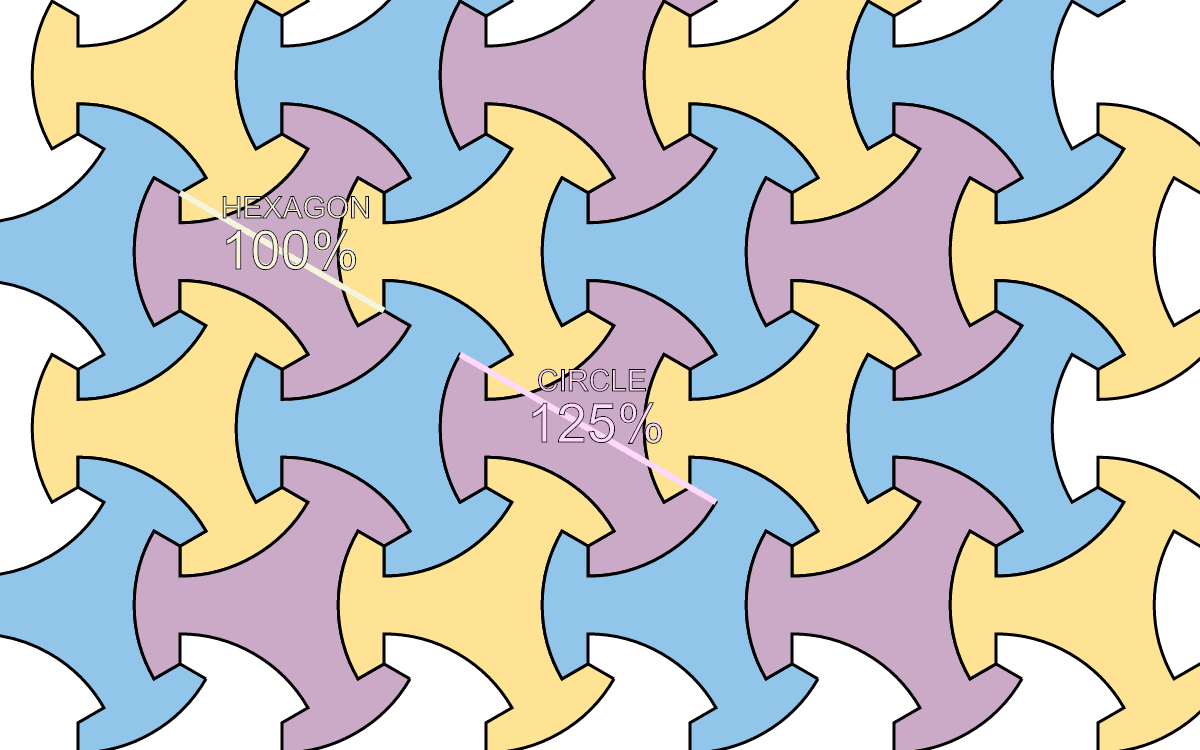
I've programmed a webpage using Javascript to display an animation which shows a range of different trispokedovetiles, each of which can be specified by a "CIRCLE" percentage, which is the ratio as a percent of two parameters -
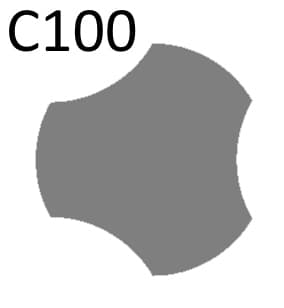
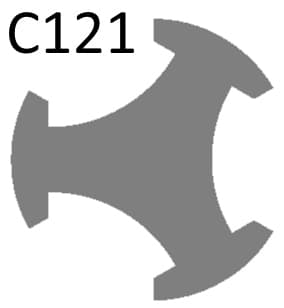
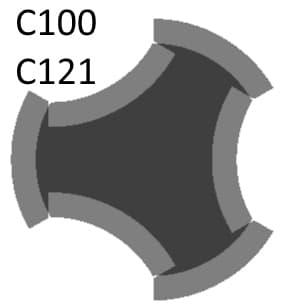
1. A "HEXAGON" parameter length - always nominally "100%"
2. A "CIRCLE" parameter length - the animation varies this between 100% and 135%, though up to 150% is possible in theory.
So you can specify the "CIRCLE" percentage to specify a particular shape of trispokedovetile.
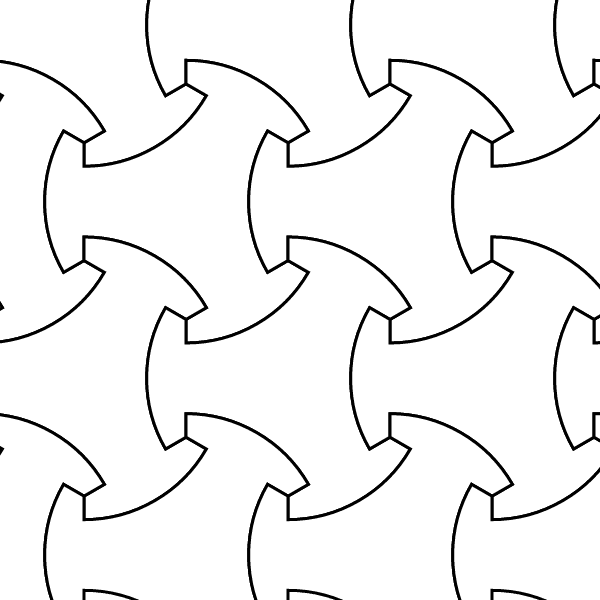
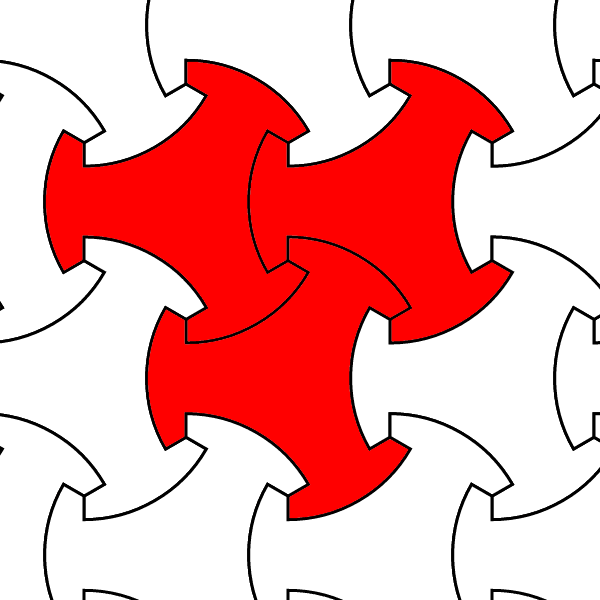
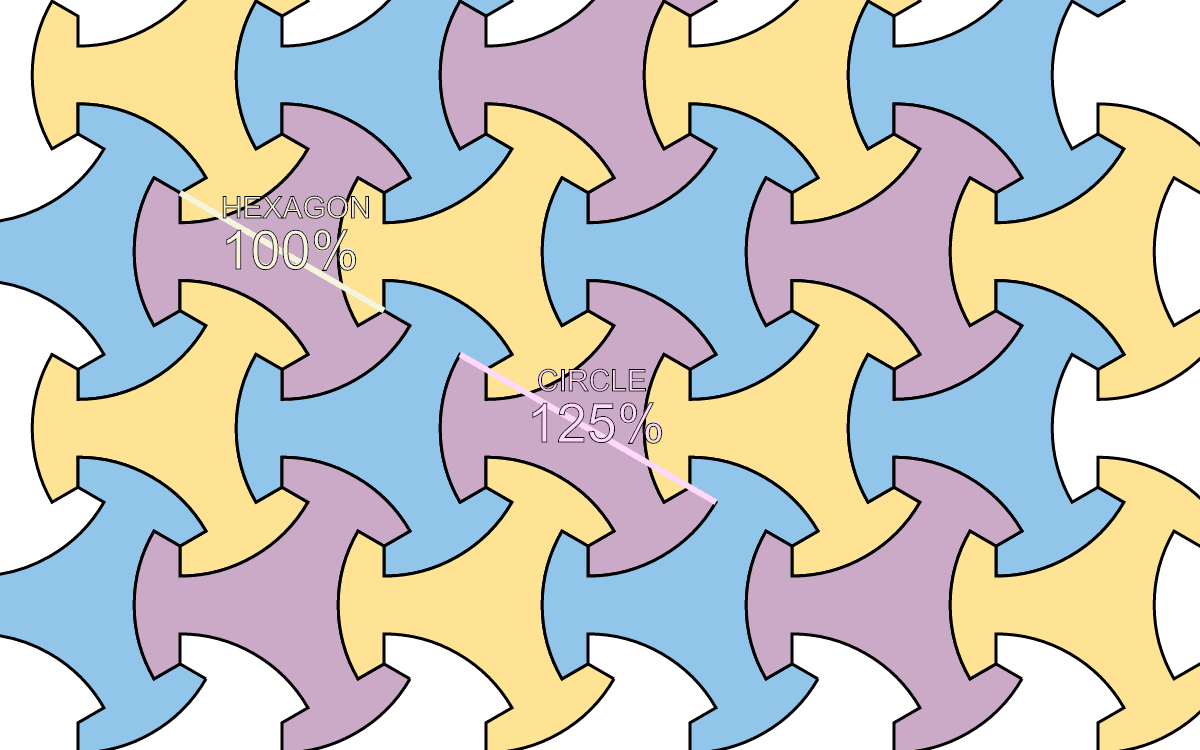
Here is a still image from the animation - showing trispokedovetiles with "CIRCLE" = 125%.

- didn't you understand?
To make a familiar comparison - the rectangle shape is well known and the range rectangular shapes can be specified by the ratio of a rectangle's length to width.

Your PC monitor will have a particular ratio of length to width, perhaps 16:9. Different ratios are possible and work, such as 4:3 but some shapes of rectangle would not work for a PC monitor, but might for a pocket calculator display - 7:1, say.
But everyone understands the established convention of how to specify a rectangle shape in terms of ratio of length to width.
The trispokedovetile shapes would appear to be completely unfamiliar, not only to engineers, but also to scientists and maybe to most mathematicians too and so there is before now no established convention of how to specify different trispokedovetile shapes.
So a new convention of specifying trispokedovetile shapes has to be suggested by someone, presumably by me, for the purpose.
My animation helpfully
does (it's not merely "trying") show how to specify a trispokedovetile shape as a ratio of two dimensions, (not of "length" and "width" as for the rectangle) but as a ratio of "circle" diameter to "hexagon" maximal diameter, which I have named the "CIRCLE" percentage with the hexagon maximal diameter normalised to "HEXAGON = 100%".
For the armour tile application there may be an optimal trispokedovetile shape. The best performing shape might be "CIRCLE = 120%", say, or it might be "CIRCLE = 110%". The best performing shape might depend on the material - ceramic armour trispokedovetiles may perform best with a shape of say "CIRCLE = 106%" but titanium armour trispokedovetiles may perform better at "CIRCLE = 112%".
Since I've not done that engineering research I don't know what CIRCLE percentage value would be best for trispokedovetile armour tiles.
I do know what length to width works well for a PC monitor - 16:9. But I don't know what CIRCLE percentage is best for armour trispokedovetiles.
But having a way to specify trispokedovetiles means that at least I can ask the question.
What CIRCLE percentage is best for trispokedovetile-shaped armour tiles?
Maybe one day, some engineers will do some practical research to find out the answer to that question?
Peter Dow
I've tested the animation in Chrome and Internet Explorer browsers and it works fine for me.
But it is not working in Firefox for some as yet unknown reason.
The only people "trying" here would appear to be the company Mozilla who are trying to offer a browser called "Firefox" which is trying to run Javascript programs but Firefox may not be succeeding very well.




![[IMG]](proxy.php?image=https%3A%2F%2Fc1.staticflickr.com%2F5%2F4141%2F4896687975_a91f2bf2a6_b.jpg&hash=1404f052f313795e6f902c7cab1da2d6)